UI Design Course Project
As part of York University's UI Design course, I redesigned the UX/UI of the Toronto Public Library's (TPL) hold management system. This project addressed usability issues identified in a previous UX theory course. Leveraging my experience in archival and information system design, I aimed to improve the system's intuitiveness, empowering users to manage their holds more effectively. Testing participants were delighted with the design and continue to express their wish for its implementation at the library.
Design Preview
Card Design (5th iteration)

Compared to TPL's current design, this redesigned item card clearly displays the item's status and key details, enabling users to manage their holds more easily and efficiently armed with improved contextual information.
Project Challenges
Before delving into the design process, it's crucial to understand the challenges I encountered.
These obstacles shaped my approach and informed my solutions throughout the key stages of planning and testing.
By contextualizing these challenges upfront, you'll gain a deeper appreciation for the strategic decisions and innovative solutions detailed in "The Design Process" below.
1. Personal Bias
I learned that one of the key challenges designers face is the tendency to design for themselves rather than the end-users. By choosing to redesign a system I use regularly, I was forced to go beyond my own perspective, ask the right questions, seek out the opinions of other users, a create and validate a design for those users.
2. Clarifying Terminology
Discovered through the heuristic evaluation, a significant portion of the hold terminology required clarification and elaboration. The task of grasping each term, understanding its associated function, and then translating it into user-friendly language proved to be quite challenging.
3. Visual Hierarchy
As a novice UX designer with limited visual design background, I faced challenges with visual hierarchy and consistency. Prioritizing elements to effectively guide users' attention across the page proved difficult. Additionally, maintaining visual consistency in elements such as typography, which also directs readers and highlights important areas, was a significant hurdle.
1. Planning
To prepare for the first class, a group sketching workshop, I developed a design goal that synthesized insights from an earlier heuristic evaluation (usability analysis), and identified opportunities, and stakeholder input.
While heuristic analyses alone aren't sufficient to support a comprehensive UX project, they provided a valuable starting point for this UI redesign.
I chose Toronto Public Library to leverage my archival expertise and apply my UX skills to a familiar system, laying the groundwork for future in-depth research.

Design Goal
Considering the problem areas, opportunities, and stakeholders detailed in the tabs below, I aimed:
To create a design that empowers users with the information and capabilities they need to effectively manage their holds, fostering a sense of control and efficiency throughout the process.
This goal emphasizes providing users with the right information at the right time, presented in an intuitive and accessible manner.
This empowers them to confidently navigate and take action, ultimately leading to a streamlined and satisfactory experience in managing their holds.
Heuristic Evaluation Findings
-
The hold information is not centralized or intuitive which requires recall that could frustrate users trying to managing their holds.
-
There is no in-context information to help users make informed decisions when placing and managing their holds which could fill users with uncertainty.
-
There are no emergency exits for placing a hold or most hold editing options which could lead to user frustration and error.
Challenge
Initially, I focused on the challenge of calculating hold times, but later recognized this as a personal bias.
I then broadened my perspective to consider how the identified issues could impact a wider range of user experiences and system functionalities.
2. Workshopping
Presenting my strategy to peers, we rapidly sketched to explore various solutions.
Here is a sampling of some of my sketches:

In-context help links on pages where users place and manage holds, to support users.

A new hold management screen with a progress bar for each item, similar to those in online shopping.

Detailed notification about holds and checkouts, educating users about their function and potential fines.
Concepts
At the end of the session, I distilled those three sketches into three justified concepts:
1. In-context Help
A feature that provides in-context information for users when they are placing and managing their holds. By making the information readily available to users, they can discernibly place and manage their holds.
2. Hold Tracker
A feature that allows users to visually track the status of their holds. By illustrating a hold status, users can have more agency and effectively manage their hold's dispositions.
3. Relevant Notifications
A feature that allows users to receive notifications on all pertinent aspects of their holds. By notifying users on their hold status's, users can have more agency and effectively manage their hold's dispositions.
3. Wireframing
To select the most promising concept, I created user flows and wireflows for common hold management tasks.
User flows are diagrams that map out the steps users take to complete a task, while wireflows combine these steps with basic screen layouts to show how users interact with the interface.
This approach helped me visualize necessary screens, assess feasibility within the project timeline, and identify solutions with the greatest potential impact on addressing user problems.
Mapped user tasks and associated concepts included:
-
Place a Hold: in-context help.
-
Inactivate a Hold: in-context help and hold tracker.
-
Respond to a Hold Notification: in-context help, tracking, and notifications.
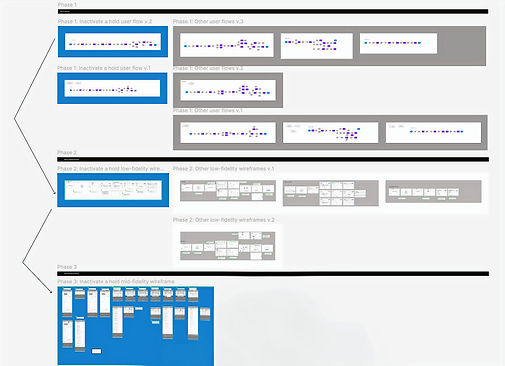
For a walkthrough of the user flows and wireflows see tabs below.
Birds eye view of prototype development via wireframes.

Place a Hold
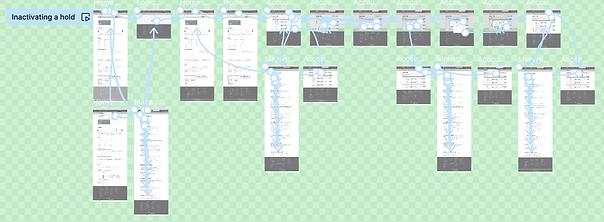
Inactivate a Hold
Respond to a Hold Notification
4. Prototyping i
After careful consideration, I chose to focus on the "Inactivate Hold" flow, incorporating the hold tracker and in-context help concepts.
I then created the interactive prototype (pictured below) for development and user testing:

Concept Justification
While the notification flow addressed aspects of all three concepts, the inactivation flow best met the opportunities to:
-
Instill confidence in users that they have all the necessary information to manage their holds effectively.
-
Enlighten and guide users to manage their holds efficiently.
Although notifications can be helpful, they tend to be more reactive than proactive.
In line with the brief's objectives, I wanted to develop a feature that would give users more control over their hold management process.
5. Testing i
With a one-week deadline, I recruited five frequent TPL patrons and conducted user testing to validate two key aspects of the redesign:
-
Do users have all the necessary information they need to manage their library holds effectively?
-
Does the redesign instill confidence in users to manage their holds?
I recorded my observations in a rainbow spreadsheet (pictured) to help me visualize patterns.

I learned:
-
All five participants valued the contextual information provided about holds.
-
Information transparency helped demystify the holds management process.
-
Participants experienced a cognitive dissidence between the information and the process from the informations lack of discoverability and clarity.
From these insights I created recommendations and ran an a/b test to refine the hold options terminology for clarity.
See details on my methodology, insights, recommendations, and further testing in the tabs below.
Study Details
-
45 minute moderated sessions via Zoom and Figma
-
Prompt: Use TPL'S hold system to suspend "The Shining" by Stephen King from February 19 to March 4, 2024.
-
11 questions crafted to collect feedback on how the new design meets the test objectives.
-
Rainbow Spreadsheet to measure how well the design worked and create specific improvements based on observations.
6. Prototyping ii
To develop more detailed and functional prototypes, I took a break from the data and started to look at UI elements by creating a mood board for the design and then a comprehensive style guide to ensure design consistency and serve as a reference point.
Utilizing the insights, recommendations, mood board, and style guide, I then created a detailed, interactive prototype with animations as the 4th iteration.
I chose to focus on the hold management screen and all related interactions, as well as concentrating on building key hold management actions, expanding from the original wireframes.
This approach enabled me to thoroughly explore essential user interactions within the hold management system.
For details on the mood board, style guide, and prototype focus see tabs below the prototypes.
In the options menu, users can defer a hold indefinitely or set a specific deferral period.
To give users control, they can reactivate any deferred holds, the option only available for deferred holds.
Users can cancel all holds regardless of their status and can access their holds by dispositions.
Contextual dialogue boxes provide pertinent information, including the consequences of each action.
This mood board included sources inspiration, colour palette, typography, and other elements.

7. Testing ii
To vett the latest design, I conducted a round of usability testing to evaluate whether the design empower users with information to effectively manage their holds.
I crafted specific tasks to test user ability to complete them successfully. Task success depended on the clarity and accessibility of hold information.
The design proved to be successful, as all participants completed the tasks as related to the success criteria.
However, there were instances where participants took a long time to complete a task or deviated from the user intended paths.
See tabs for details on test methodology, insights, and recommendations to streamline the process for the ease of users.
Heatmap showing where participants clicked to reactivate holds. They took an average of 1 min 29.1 seconds!
I conducted testing with the same participants from the first round of testing to foster interest via co-creation.
I used online usability testing tool UseBerry to test completion of tasks informed by these success metric:
Success Metrics
-
Participant can find their holds by disposition.
-
Participant can schedule a hold deferral.
-
Participant can reactivate a hold.
-
Participant can cancel a hold.
-
Participant understands the available options for editing their holds in different dispositions.
-
Participant does not require help information to manage their holds.
Project Outcomes
In order to understand how I moved forward with the design, here are the project outcomes to situate the newest 5th iteration.
Although I didn't establish specific success metrics for the project as a whole, an oversight even if the course focus was on UI, I gauged success based on the design goal: to empower users with the information and capabilities they need to effectively manage their holds, fostering a sense of control and efficiency throughout the process.
User Empowerment
User testing revealed positive feedback:
"[The hold options] provide me with more control to be more choosy about [library] items to prioritize them. The information with hold estimations is helpful so I don't end up with a bunch of books at the same time."
- Participant 1, male aged 61-70
"The TPL system can be confusing, even for someone who uses it a lot, but this new design enabled me to set my own parameters in a way that was easy and straightforward."
- Participant 4, female aged 31-40
8. Iterating
Building on this strong foundation, I am currently developing the fifth iteration of the design.
This latest version incorporates design adjustments and instructor feedback, focusing on two key areas:
-
Streamlining the user interface.
-
Ensuring consistency with real-world UI elements.
It's important to note that this latest design still requires validation through user testing.
Design Changes
-
Added an "All Items" tab alongside the other disposition tabs to match user expectations.
-
Reduced excess white space between cards to match the UI with table functionality.
-
Made cards and dialog boxes more scannable by streamlining information and using hierarchy to highlight the most important details.
-
Spaced similar-looking buttons apart to minimize the risk of user errors.

Next Steps
-
Simplify typography by limiting number of body styles and adding caption styles.
-
Consider how this web page will look on mobile devices.
-
Consider whether if a book changes status how it will behave? will it update live?
-
Test this iteration.



